Frame Widget
Frame widgets plays important role in grouping 2 or more widgets and organising them in a meaningful / attractive way. It act like a container to hold other widgets. It is rectangular in shape
Frame(master, options.........)
master : master is nothing but the window object (parent window for which Frame needs to be created )
options : options are used to shape the label separated by comma's and to define action on click. Below is the list of options, can be passed while creating Frame.
there are few options which may not work on mac, but work finely on windows and linux
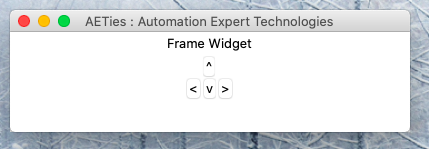
Example for the Frame widget, output screen shot is on top of this post
# program to create Frame widget
try:
from Tkinter import *
except:
from tkinter import *
mw = Tk()
mw.geometry('400x100+10+10')
mw.title("AETies : Automation Expert Technologies")
label = Label(mw, text='Frame Widget')
label.pack(side=TOP)
frame1 = Frame(mw)
frame1.pack()
btn1 = Button(frame1, text="^")
btn1.pack(side=TOP)
btn2 = Button(frame1, text="<")
btn2.pack(side=LEFT)
btn3 = Button(frame1, text=">")
btn3.pack(side=RIGHT)
btn4 = Button(frame1, text="v")
btn4.pack(side=BOTTOM)
mw.mainloop()


Comments
Post a Comment